- Joined
- Jul 18, 2017
- Messages
- 379
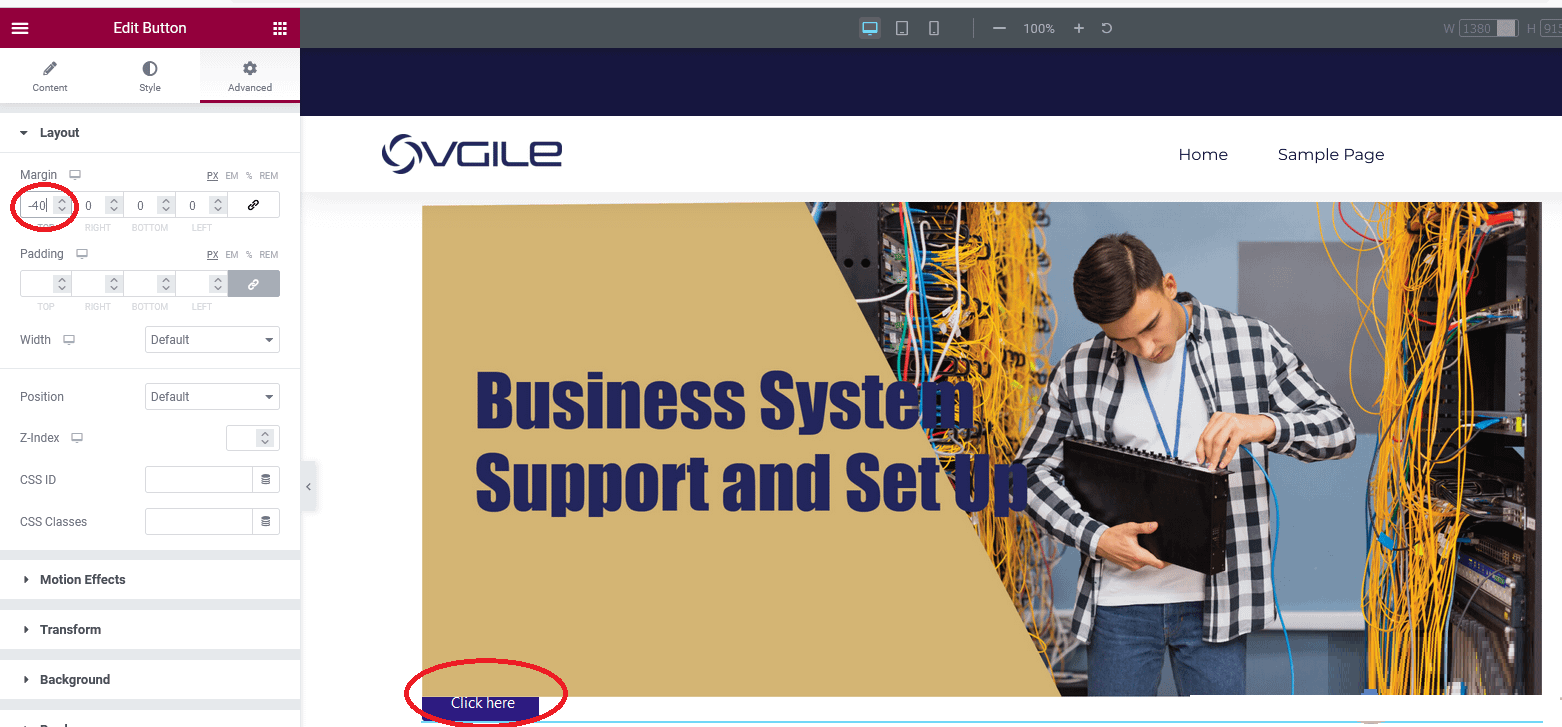
Is it possible to view the homepage featuring an image slider with a format that includes an equal distribution of text and images? The slider should display a slideshow of text and images. Additionally, it's challenging to understand how to create a circular shape that overlaps with the image. Does anyone have knowledge of how to create a slider with these specifications? Thank you.
SAMPLE
SAMPLE